Mac を購入すると必ずついてくる「プレビュー.app」について、みなさんは意識したことがありますでしょうか?
本日は「プレビュー.app」を使った縦長の画像の作り方です。
今までPhotoshopでわざわざ作っていたので、簡単でびっくり。感動しちゃいました !!
写真を縦横に繋げる画像の作り方
例として、縦バージョンでご紹介いたします。
参考にさせていただいたのは「あまめも」さんです。
この方法を元にわたしなりに、もう少し効率よく作れるような技をみつけましたのでご紹介します !!
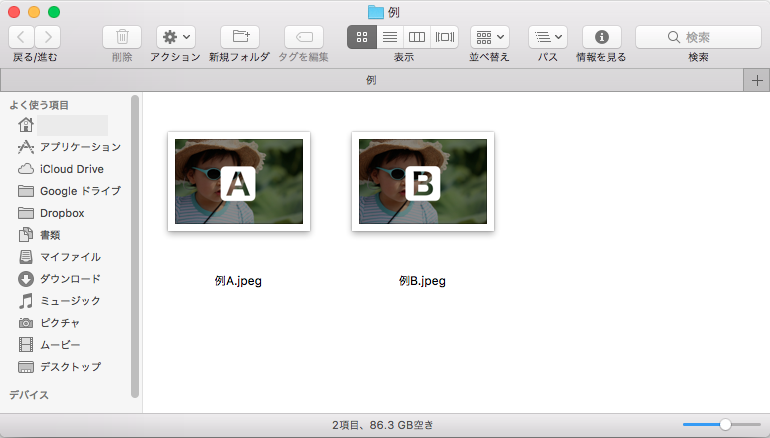
❶ 写真を用意する


繋げたい写真を用意して、写真1枚を開いてください。
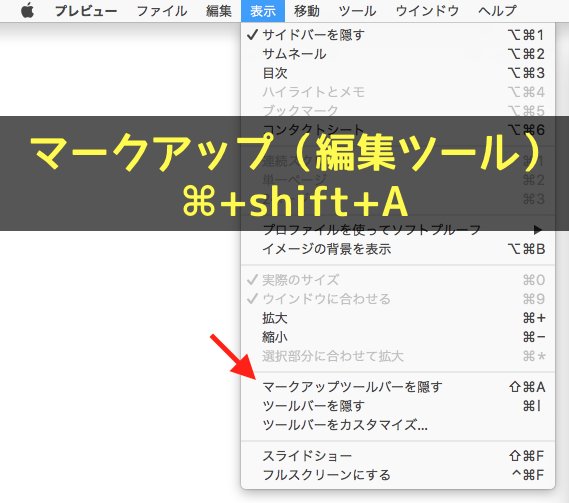
この時にマークアップも開いておいてください。

作業効率アップのためにショートカットで覚えましょう ^^
(使わないと覚えませんので…… 。°(°`ω´ °)°。 )
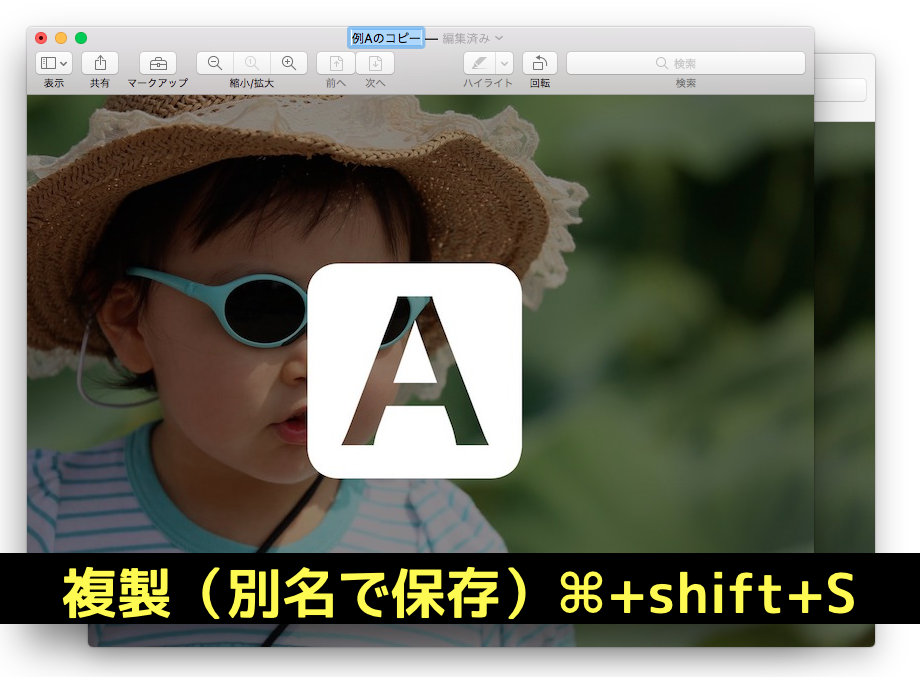
❷ 写真を複製する

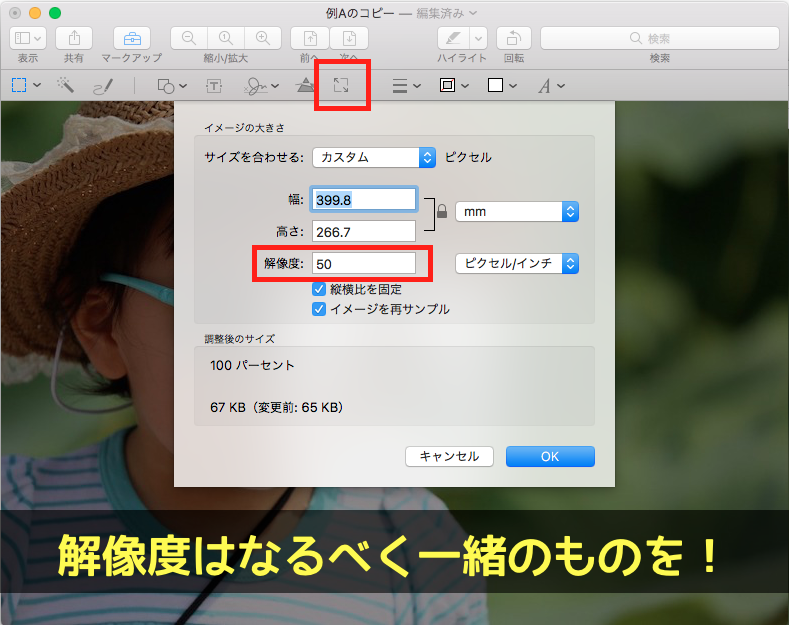
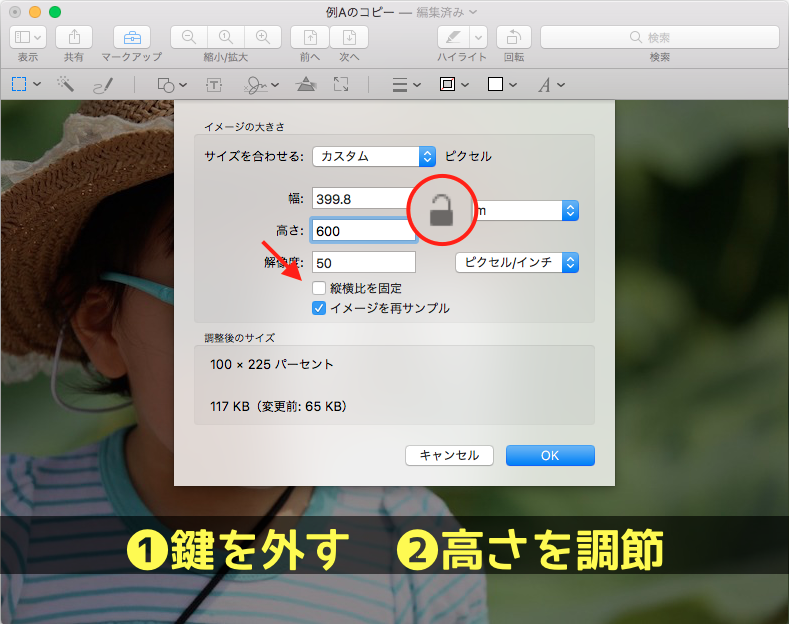
❸ サイズ変更

合成する写真と同じ解像度にしてください。
違う場合、手作業でサイズを調整しないといけなくなるので、時間がかかります。

元の高さよりも大きく設定してください。
あとできちんと調整しますので、だいたいでOKです。
調整したら「OK」ボタンです。

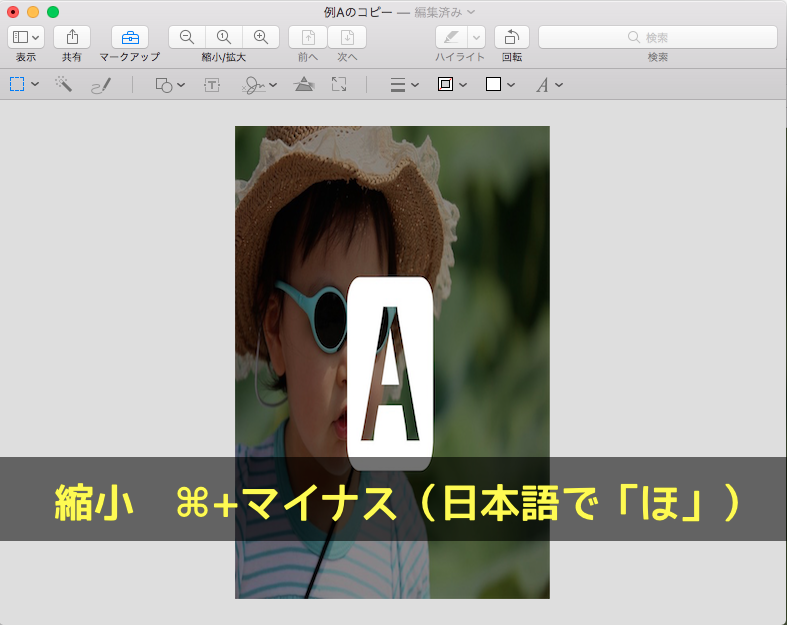
見にくくなるので、縮小して見やすくしましょう。
ちなみに <⌘+プラス(日本語で「れ」)> で 「拡大」です。
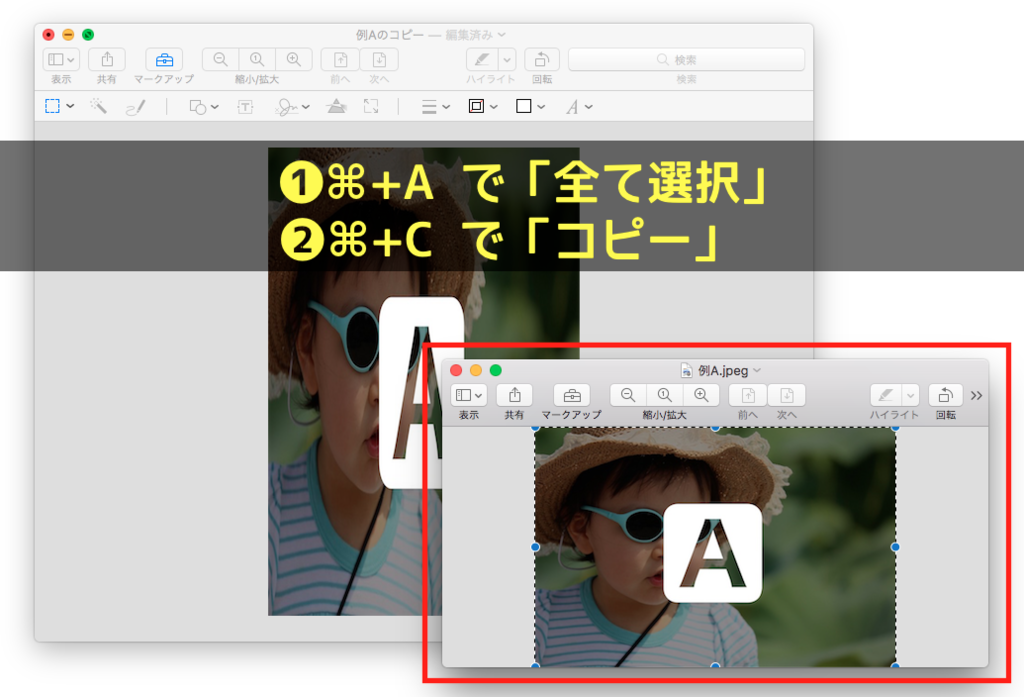
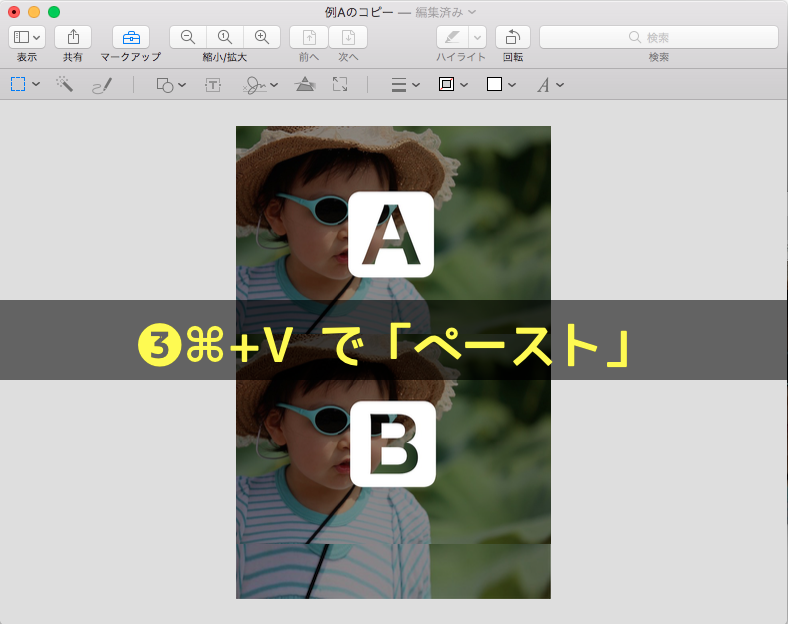
❹ 合成します


選択する写真に注意してください。
2つともペーストしたら、微調整します。
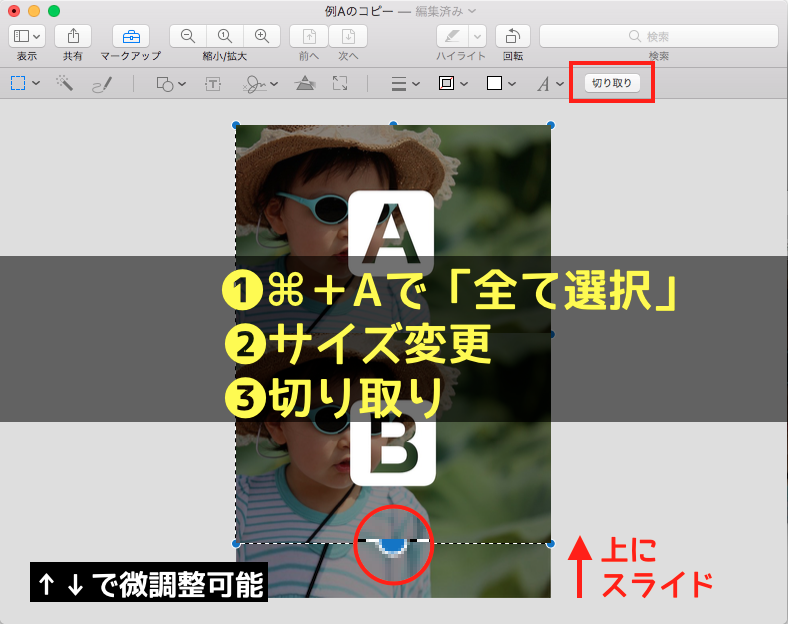
❺ 切り取ります

微調整したら真ん中のスライダーを選択して、微調整してください。
キーボードの「↑」や「↓」でも調整可能です。
※ 上にはみ出ても画像のサイズは変わりません
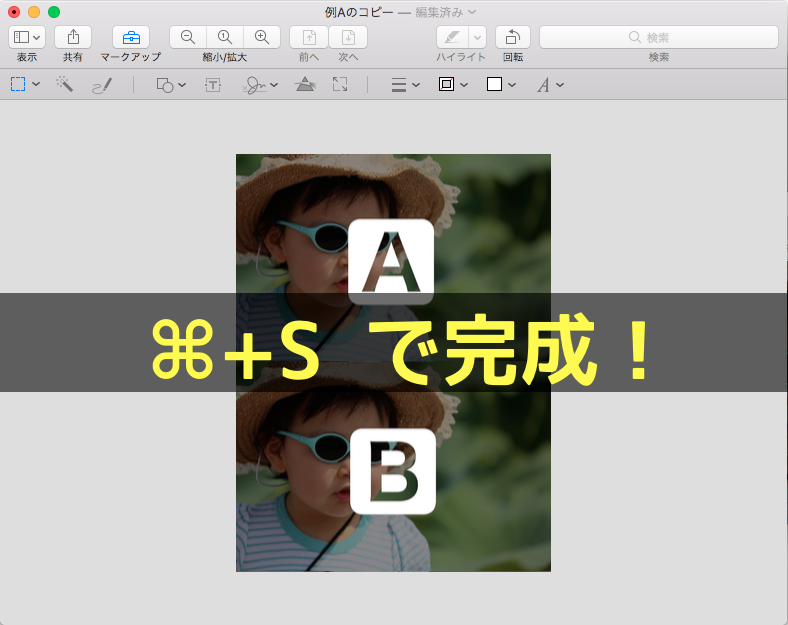
❻ 最後に保存で完成

⌘+S や ⌘+C などは皆さんご存知かもしれませんね !
知っておくと便利なツールですよね ^^
なんにでも ⌘+S の癖をつけておくとデータが消えずに安心です。
また、Adobe系や、Windows系や、MicrosoftのWordやExcelも同じようなショートカットが割り当てられているので便利です。
ご注意点がひとつ
この編集方法では再編集ができないんですね。なので、簡単に作成したい時などに便利かなと思います !!
それでは、本日はこのへんで。
お付き合いいただきまして有難うございました ^^
 Webデザイン・ランディングページ(LP)・ロゴデザイン・名刺・リンクバナー・カラー設計・ライティング(寄稿)など、グラフィックデザイン、DTP、Web まで幅広くお受けしております。
Webデザイン・ランディングページ(LP)・ロゴデザイン・名刺・リンクバナー・カラー設計・ライティング(寄稿)など、グラフィックデザイン、DTP、Web まで幅広くお受けしております。
まずはお気軽にご相談くださいませ ( ˆoˆ ) ✧*。











